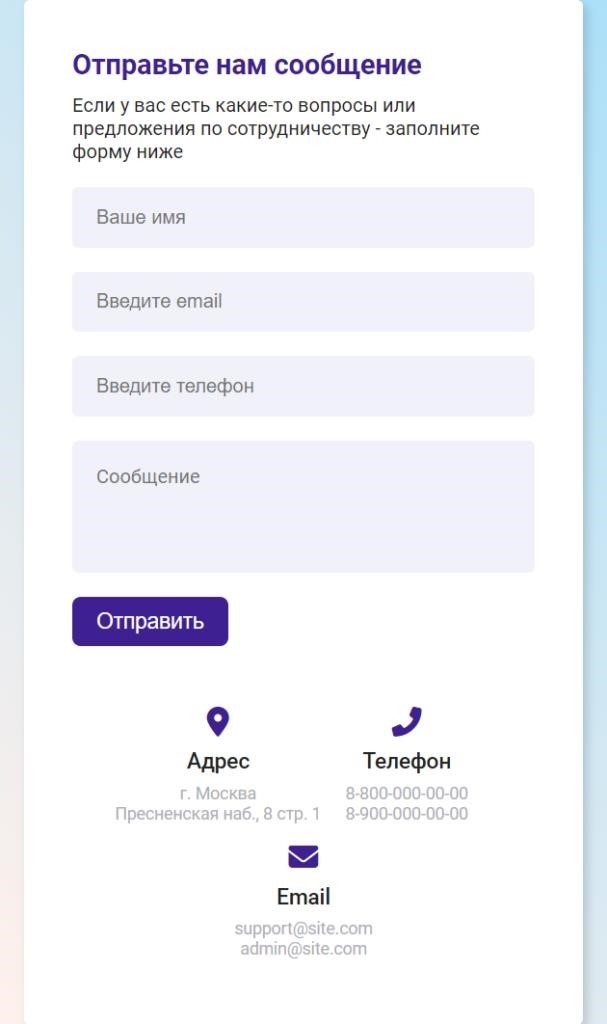
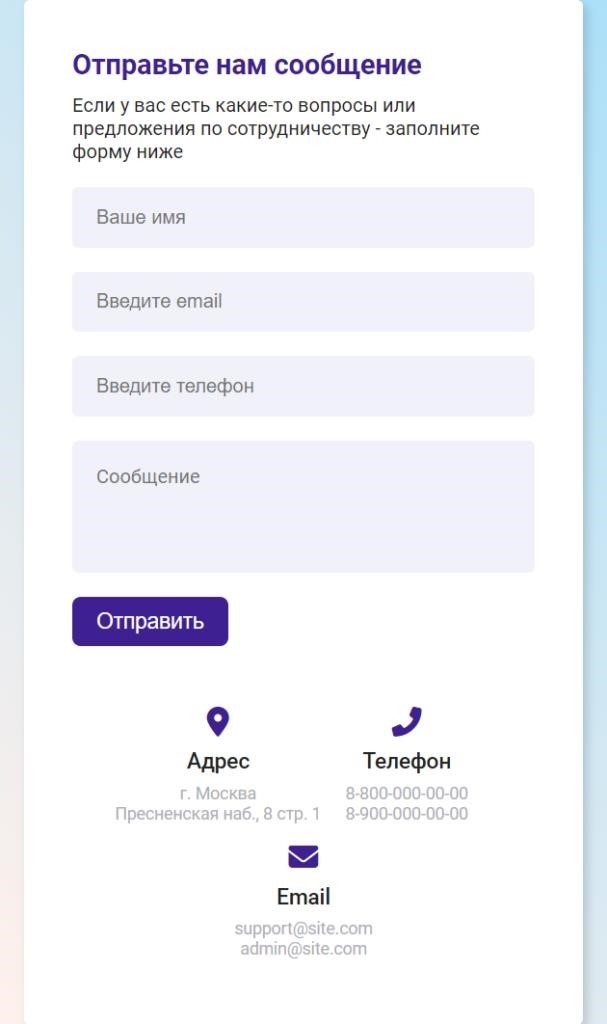
Если у вас есть вопросы или предложения по сотрудничеству — заполните форму ниже

Если у вас есть вопросы или предложения по сотрудничеству — заполните форму ниже
Вы можете ввести эти стили в конец Style. css или создать отдельный файл мобильной версии (Mobile. CSS).
/ *Измените стили для ширины экрана менее 800px */ @media (max-width: 800px)< /* Теперь форма (правая колонка) будет сверху, а элементы (левая колонка) снизу */ .content < height: 100%; flex-direction: column-reverse; /* располагаем в колонку и реверсивно */ >/ * Разместите внутренние элементы в левой колонке в левом порядке.< margin-top: 50px; flex-direction: row; /* располагаем элементы (адрес, телефон, email) в ряд */ width: 100%; /* левая колонка на всю ширину */ justify-content: center; flex-wrap: wrap; /* перенос элементов, если не хватит места */ >/ * Изменения стилей для ширины экрана менее 800px. Подробнее.< margin-right: 20px; >. Details:Last-Child.< margin-right: 0; >/ *Убрать разделительную линию */ . Left-Side ::Previous.< display: none; >/ *Правый столбец< width: 100%; margin-left: 0; >>На самом деле результат должен быть таким:

Без реализации корзины и участия менеджера оформление заказа невозможно нигде. Многие услуги требуют консультации, подбора вариантов и деталей.

Есть товары и услуги, которые нельзя обозначить конкретной стоимостью — они складываются из множества факторов.
Например, чтобы рассчитать рекламные услуги, менеджеру по продажам нужно понять продвигаемого поллоса, его возраст и текущую ситуацию.

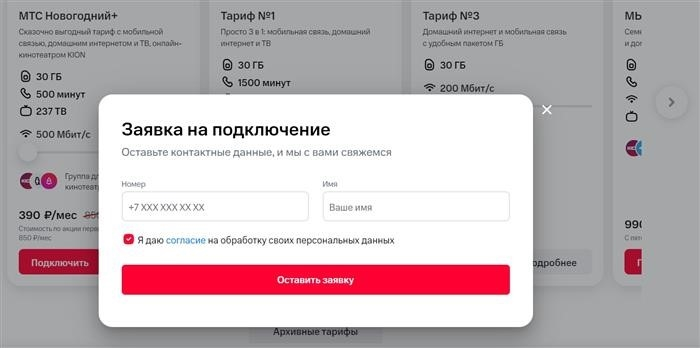
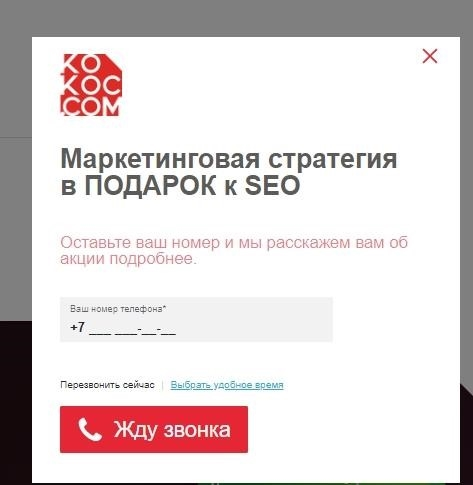
Чтобы заманить клиента оставить номер или электронную почту, компания может предложить ему «плюс». Подарки, коды заявок, предложения и специальные условия при регистрации.

Клиент может оставить свои данные, чтобы оставаться на связи с компанией, быть в курсе новинок, получать уникальные предложения, регистрироваться на вебинары, мероприятия, делать предварительные заказы или интегрироваться в виртуальный хвост.
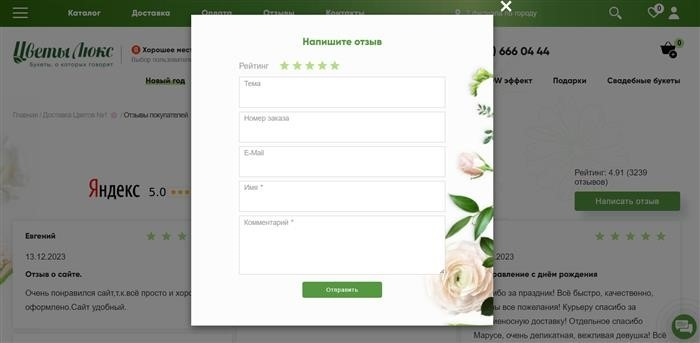
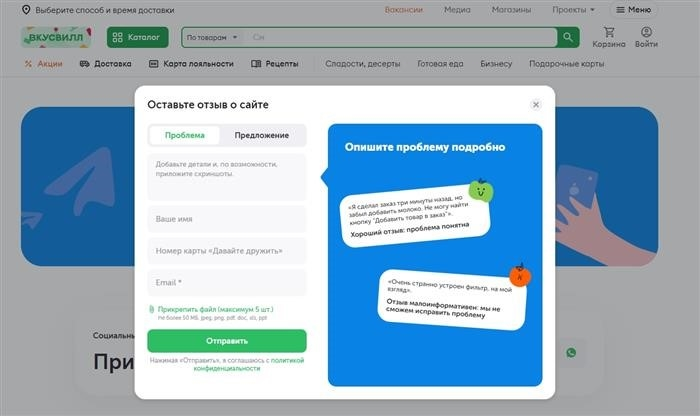
Формы обратной связи можно использовать для отзывов о продуктах. Они позволяют заполнять дополнительные поля, ставить оценки, писать комментарии и прикреплять фотографии или видео.


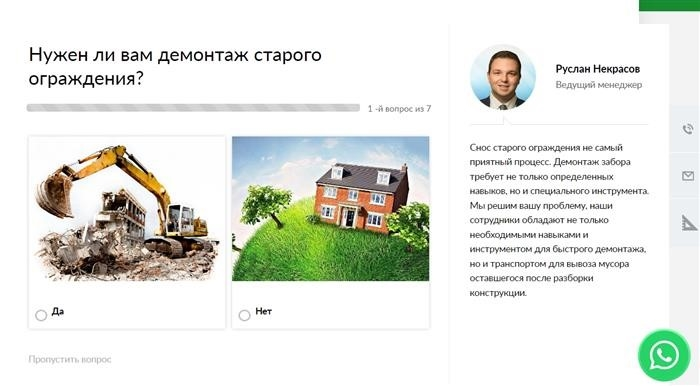
Помимо сбора контактных данных, вы можете провести опрос. Это позволит вам узнать больше о заказе и лучше подготовиться к обзвону потенциальных клиентов. Проведя опрос, вы можете запросить у клиента номер телефона, адрес электронной почты и имя.

Для сбора отзывов можно подключить автоматизированную форму. В ней клиенты могут оставлять комментарии и предложения по улучшению сервиса.

Есть два варианта создания формы: HTML или написать ее самостоятельно с помощью сервиса.
Для создания форм используются следующие метки
— Метки для создания полей Поля.
— Группа из множества полей или элементов формы.
— Заголовки сгруппированных элементов.
— Добавление надписей для элементов.
После создания «скелета» с помощью HTML нужно прописать необходимые стили с помощью CSS и настроить отправку на PHP. Все это требует хотя бы базовых знаний, программирования и.
Более простой способ для тех, кто не имеет навыков программирования и создания форм — создать их с помощью конструктора.
Говорят, что если разработчики умеют писать формы обратной связи, то они умеют писать все.
Формы обратной связи — это искусство пожилого художника. В них есть все: валидация, прием запросов, обработка, безопасность, хранение и ответы. Это как Hello World, только для самых крутых людей.
Сегодняшняя версия программы содержит только основы этого упражнения. В следующей части система будет загружена.
Суть программы заключается в том, что посетитель страницы заполняет необходимые поля, пишет текст сообщения и нажимает кнопку «Отправить». Владелец сайта получает письмо с текстом сообщения и информацией о человеке, который его отправил.
Чтобы сделать это на своем сайте, вам нужно
Чтобы запустить PHP-код, вам нужен компьютер, на котором этот код будет выполняться. Мы называем его сервером, или «дистрибьютором». На сервере должны быть запущены программы PHP, чтобы правильно обрабатывать эти файлы.
Сервер PHP может работать на вашем компьютере, но без дополнительных договоренностей он будет отображаться только лично для вас. Это обычная ситуация при разработке продукта, но в реальном боевом проекте вам придется установить сервер где-то в Интернете.
Когда мы делали проект «Выкладываем страницы в Интернет», мы уже использовали сервер (эту услугу предоставляла хостинговая компания SpaceWeb). Этот же сервер можно использовать и для сегодняшней работы, поскольку он также может работать с файлами PHP.

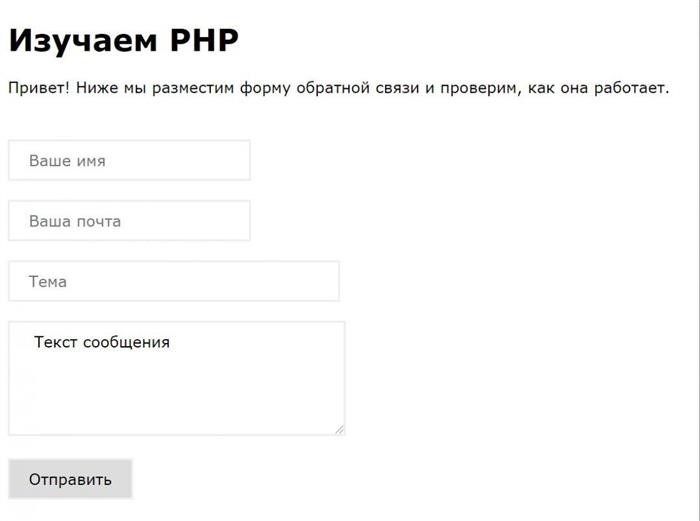
Возьмите стандартную страницу-стандарт и заполните ее стилем и кодом формы.
Заголовок
Напишите стили CSS, чтобы ваши страницы выглядели красиво. Задействуйте в стиле секции input и textarea.
/* Определите общие параметры для всей страницы: шрифты и отступы*/ body< /*text-align: center;*/ margin: 10; font-family: Verdana, Arial, sans-serif; font-size: 16px; >/* Адаптируйте внешний вид полей ввода*/ input< display: inline-block; margin: 10px auto; border: 2px solid #eee; padding: 10px 20px; font-family: Verdana, Arial, sans-serif; font-size: 16px; >Textarea
Чтобы создать форму на странице, используйте следующие метки.
— Имя, Корреспондентский e-mail и Тема. Они занимают одну строку, чего нам вполне достаточно.
— Нам нужно сделать это поле больше и шире, так как здесь пишется само сообщение.
Мы также используем ярлыки — чтобы закрепить поля за формами и помочь управлять ими из одной точки. Каждая форма имеет свой собственный способ обработки данных. Формы могут либо отправлять данные, либо получать (ретрировать) их. Если вам нужно отправить сообщение PHP-скрипту, используйте метод POST. Сразу же запишите маршрут к скрипту на сервере. Используйте этот адрес для загрузки необходимых файлов на следующем этапе. Этот сценарий, который вы напишете позже, представляет собой оператор формы.

Когда мы заполняем и отправляем форму на нашем сайте, происходит следующее
Логика работы программы на PHP выглядит следующим образом
В частности, убедитесь, что форма отправляет письмо на тот же адрес, что и адрес отправителя. Это делается для того, чтобы эти письма можно было получить при опробовании сервиса. В рабочем проекте замените переменную $email в функции send() на реальный адрес, чтобы вы могли самостоятельно получать письма из формы.
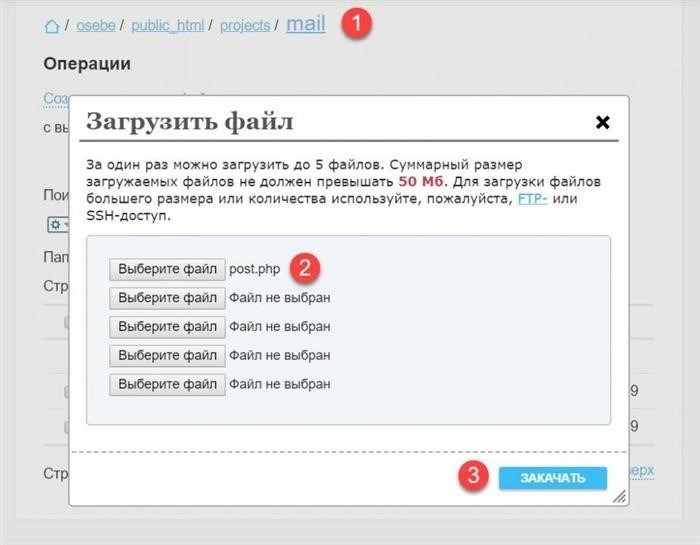
// Если email не передан - > сообщение об ошибке.Последнее, что осталось сделать, — загрузить файл скрипта на сервер. Для этого сохраните его под именем post.php и загрузите по адресу mihailmaximov.ru/projects/mail/post.php. Если у вас еще нет собственного сервера, вы можете использовать этот сценарий для тестирования своей формы обратной связи.
О том, как загружать файлы, мы рассказывали в статье о публикации сайта в интернете, поэтому давайте выполним следующие шаги.

Теперь, когда вы обновите HTML-страницу, заполните все поля и нажмете кнопку «Отправить», на указанную электронную почту придет письмо с сообщением. Это значит, что форма работает, и мы сделали еще один полезный проект!
Важно, чтобы компании поддерживали связь с пользователями, учитывали их мнение и незамедлительно отвечали на их вопросы. Один из простых способов сделать это — использовать формы обратной связи. Мы расскажем вам, как и где размещать такие формы.
Тем временем компании запрашивают необходимую информацию у своих клиентов и используют ее для улучшения своих бизнес-процессов. Например, они разрабатывают сценарии для менеджеров, чтобы те быстрее и точнее решали проблемы клиентов.
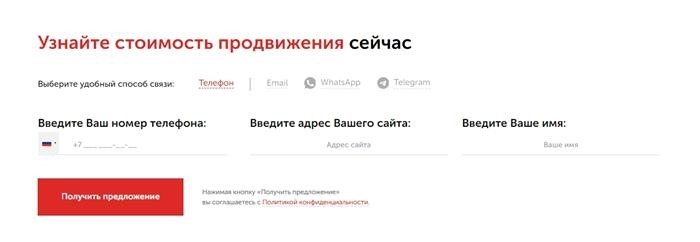
Формы располагаются в зависимости от типа обратной связи.
Вы не захотите дублировать форму на каждой странице вашего сайта.
Эта структура обычно состоит из следующих полей
Чтобы написать формы обратной связи в формате HTML, используйте теги.
Для подтверждения заполнения формы также необходим дополнительный функционал.
Чтобы определить параметры формы, используйте тег — перед кодом самой формы. Атрибуты описываются внутри него. Пример.
Пример кода формы обратной связи, содержащей следующие элементы:.
В результате вы получите простую форму для пользователя.
Можно добавить следующие элементы формы
После создания формы в HTML создайте PHP-сценарий для проверки данных, указанных в форме, отправки электронного письма и получения оповещения.
Пример простого сценария, в котором электронное письмо отправляется администратору сайта:
Выбирайте и отправляйте готовые к применению статьи и видеоролики